Enterprise React
React Flow Examples
In this blog post, I will explain the use cases for which I developed the React Flow examples from the EnterpriseReact website
ReactFlow is a highly customizable React component that allows developers to create interactive graphs, flowcharts, and diagrams.
Recently, React Flow has been rebranded as XyFlow, introducing enhancements while maintaining its core functionality. XyFlow provides a powerful and extensible API for handling node-based UIs, making it ideal for applications like workflow automation, data visualization, and low-code platforms.
With features like drag-and-drop support, customizable nodes and edges, and built-in zooming and panning, XyFlow simplifies the creation of complex visual interfaces. Whether building a process flow, dependency graph, or organizational chart, XyFlow remains a top choice for React developers.
Links
- https://reactflow.dev/
- You can find the docs for old versions of React Flow here: v11, v10, v9
LearnReactUI
Note: The LearnReactUI.dev platform provides tutorials and source code for the blue-colored samples seen in the image below. For further and more complex examples you may contact me via this page. Also click on this link to access examples on other topics
EnterpriseReact
The React Flow KnowledgeMap link offers access to all of the samples seen in the image below.

Index
A. Basic Examples
- Basic
B. Node Examples
- Custom Node
- Circle Node
- Special Node
- Poke Basic
- Poke Update
- SVG Nodes
C. Edge Examples
- Edge 1
- Edge 2
- Poke Edge Types
- Poke Floating Edge
- Animated Edge
D. Layout Examples
- Dagre Layout
- Dagre Special Architecture
- Elkjs Layout
- Elkjs Special Architecture
- Dagre Top-Down
- Cluster Layout
- Dagre Left-Right
- D3 Force Layout
- D3 Force Layout — 2
- D3 Force Layout — 3
- Mixed Layouts
- Dagre Layout Options
D. Interaction Examples
- Interactive
- Selection
- Neighbourhood Highlight
- Connection Point Fixing
- Connection Point Floating
- Focusing
- Tooltip Hover
- Poke Drag Handle
- Poke Easy Connect
- Proximity Connect
- Node Resizing
- Node Toolbar
- Dynamic Grouping
- Node Rotate
- Node Intersections
- Helper Lines
- Connection Limit
E. Misc Examples
- Download Image
- Save & Restore
A. BASIC EXAMPLES
Basic
Since it is the first example, I tried to do the simplest operation with React Flow, I tried to draw 2 nodes and a line between them, the position of the nodes is set to fixed x, y positions

B. NODE EXAMPLES
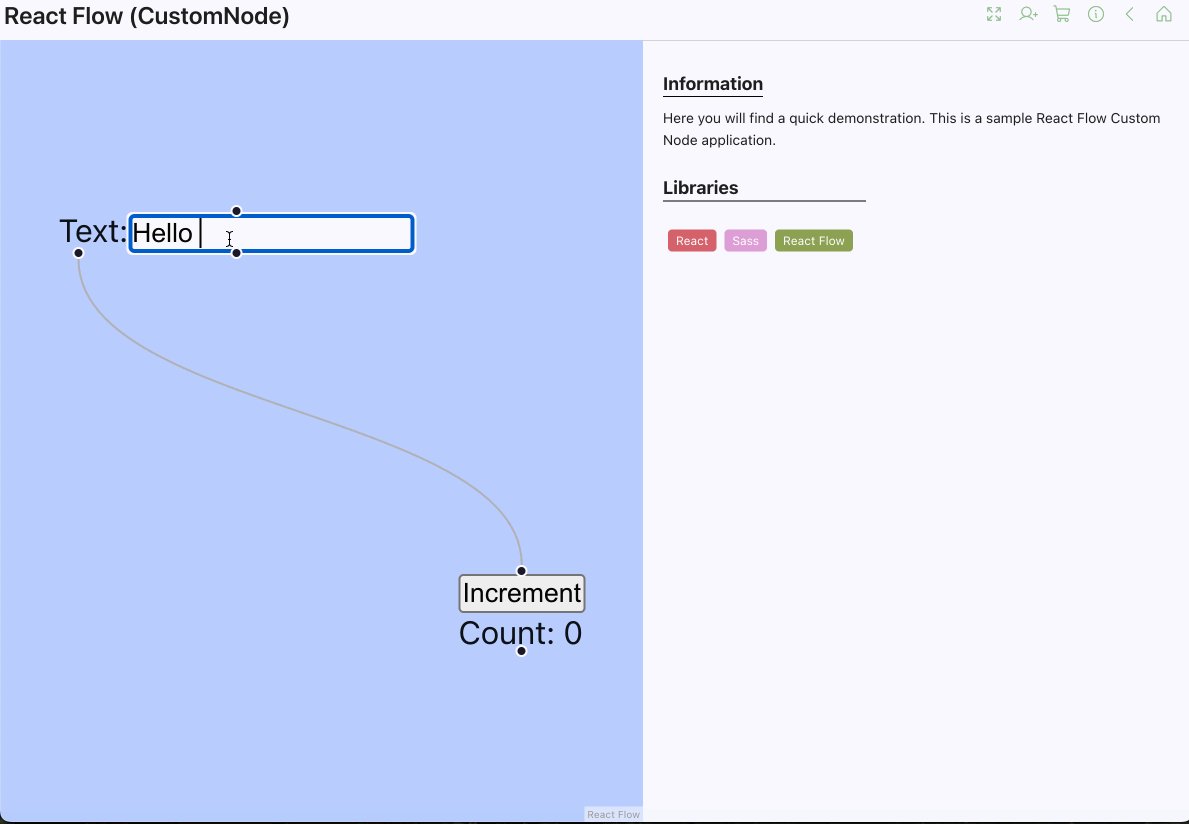
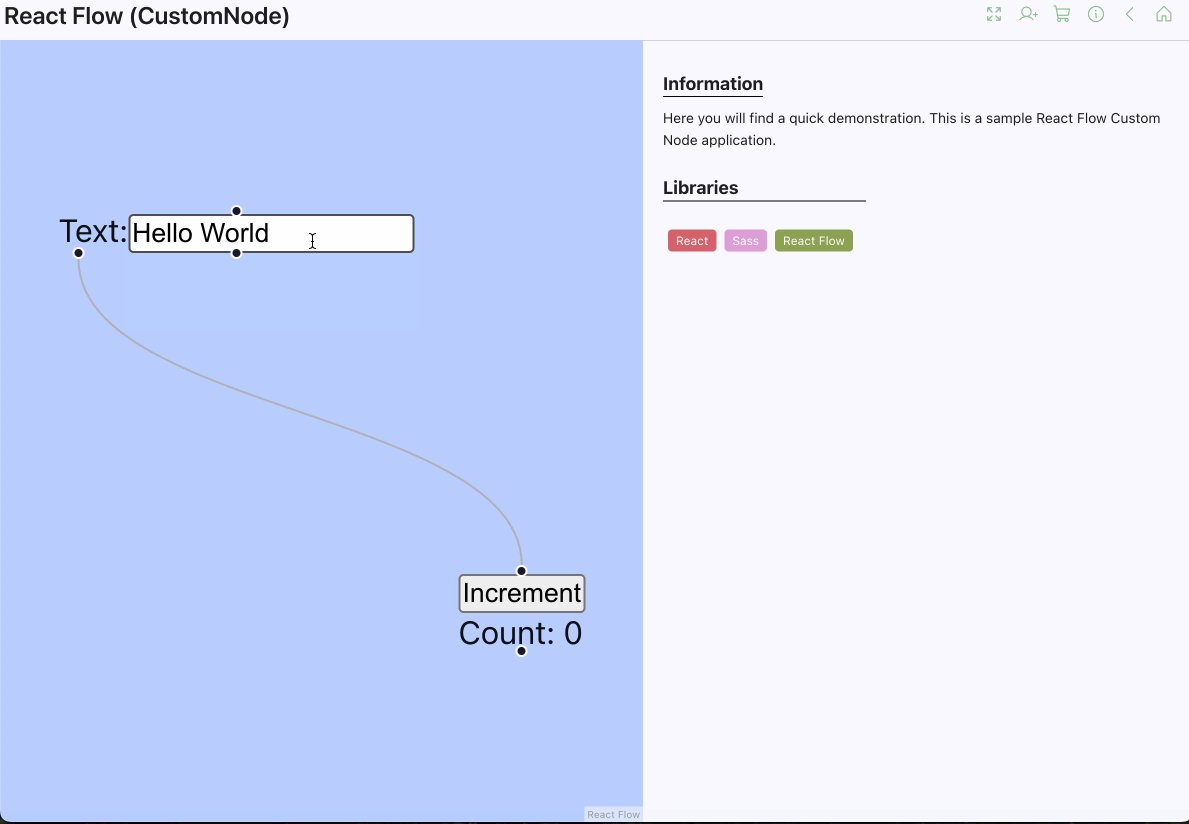
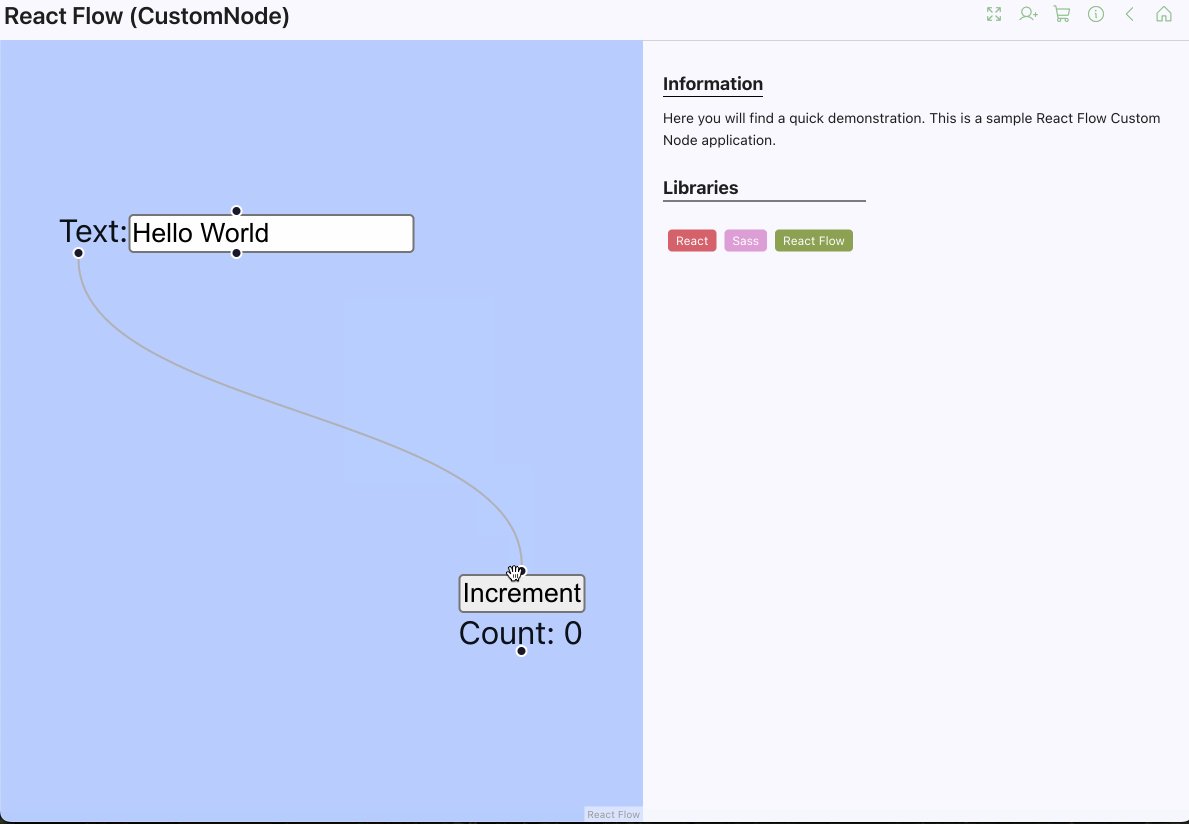
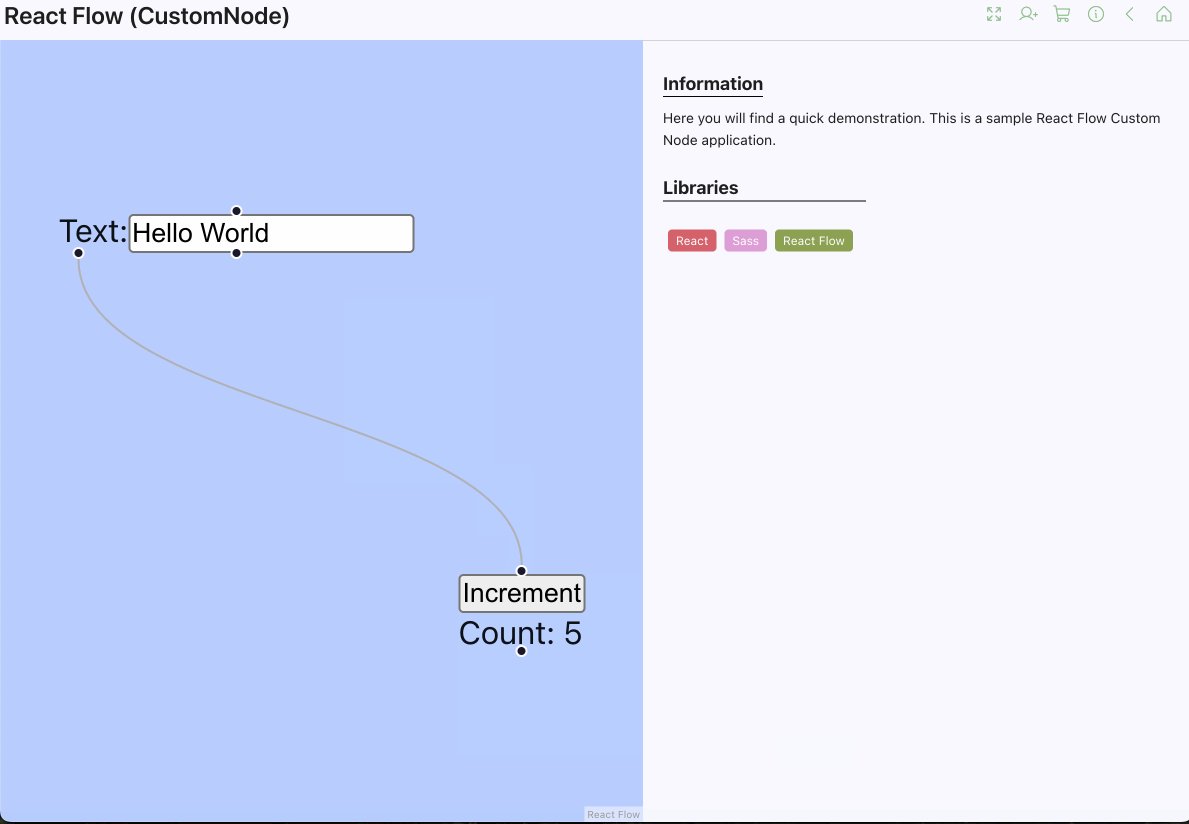
Custom Node
In this example, I attempted to provide custom inputs to the node. I added a TextInput in one node and a Counter button with a label in the other node.
The benefit of ReactFlow over Cytoscape and VisJS is that it allows for greater freedom when performing custom work on the node, similar to D3.js, because these nodes are created directly on the HTML DOM rather than the Canvas.

Circle Node
In this example, I’m constructing a circular node. I can modify the node’s background color, as well as the font and colors of the labels inside.

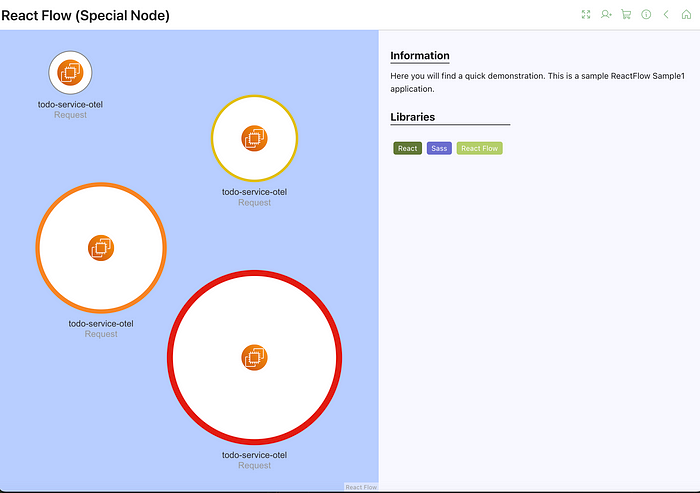
Special Node
In this example, I want to further customize the nodes for architectural drawings, therefore I’m experimenting with AWS Icons to generate different node sizes and border thicknesses.

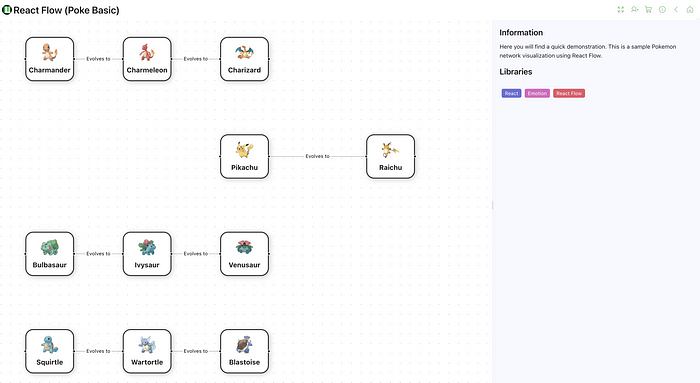
Poke Basic
In this example, I tried to create Pokemon Characters and a development graph over these characters. I had to define a Custom Node for Pokemon Characters.

Poke Update
In this example, I made updates by changing the Tags and Visibility of Pokemon characters.

SVG Nodes
You can use SVGs in ReactFlow nodes, this gives you many advantages in diagram style operations. In the example below, I have added buttons that you can change the colour and shape randomly. In this way, the shape and colour of the clicked node can be changed.

C. EDGE EXAMPLES
Edge01

Edge02

Poke Edge Types
There are 4 types of Edge types defined in ReactFlow These are Bezier, Step, StepSmooth and Straight. In the example below, you can see the change of these edge types.

Poke Floating Edge
Floating Edge is a Custom Edge type, you can create your own custom edges in ReactFlow. The biggest feature of Floating Edge is that it can draw Edge without considering Handle positions.

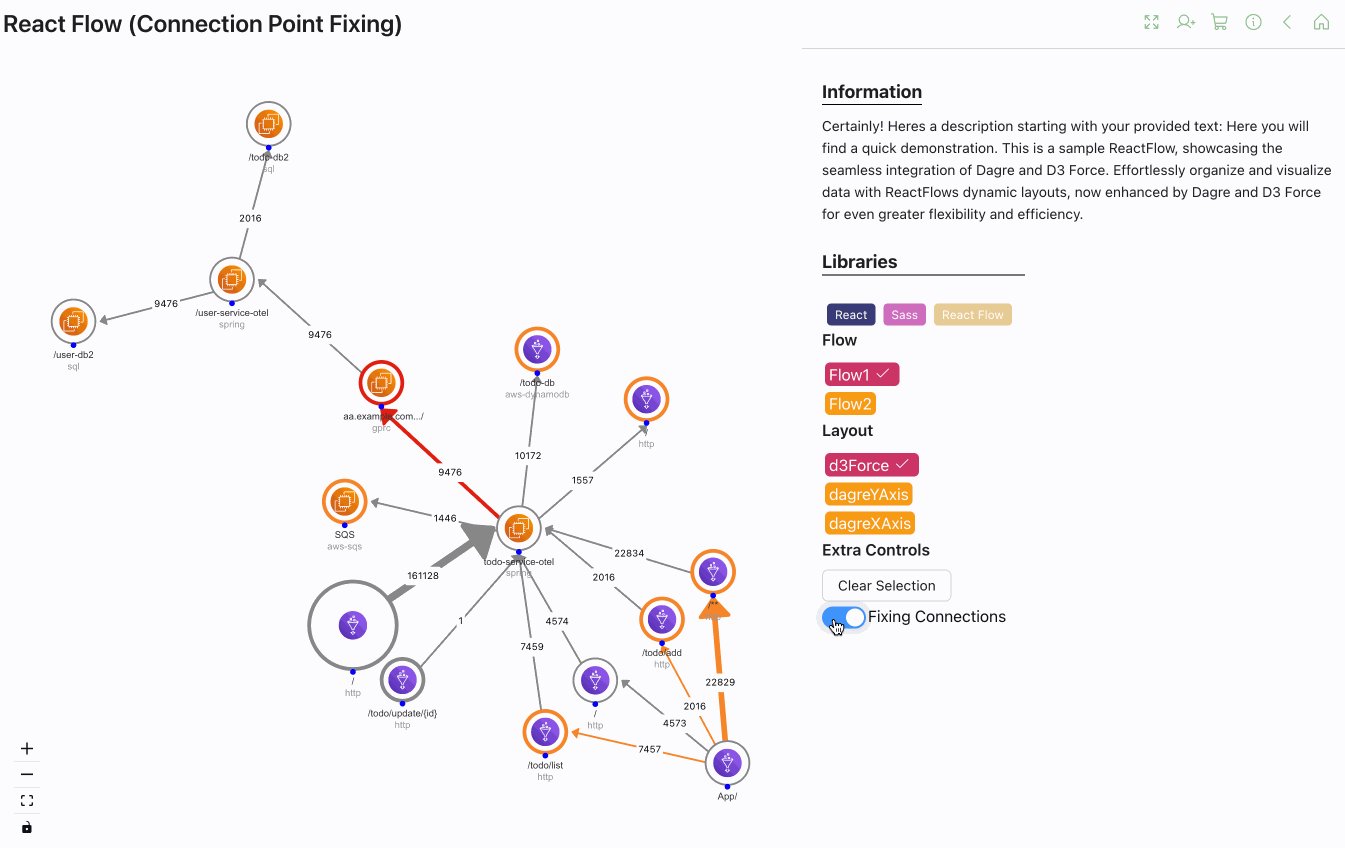
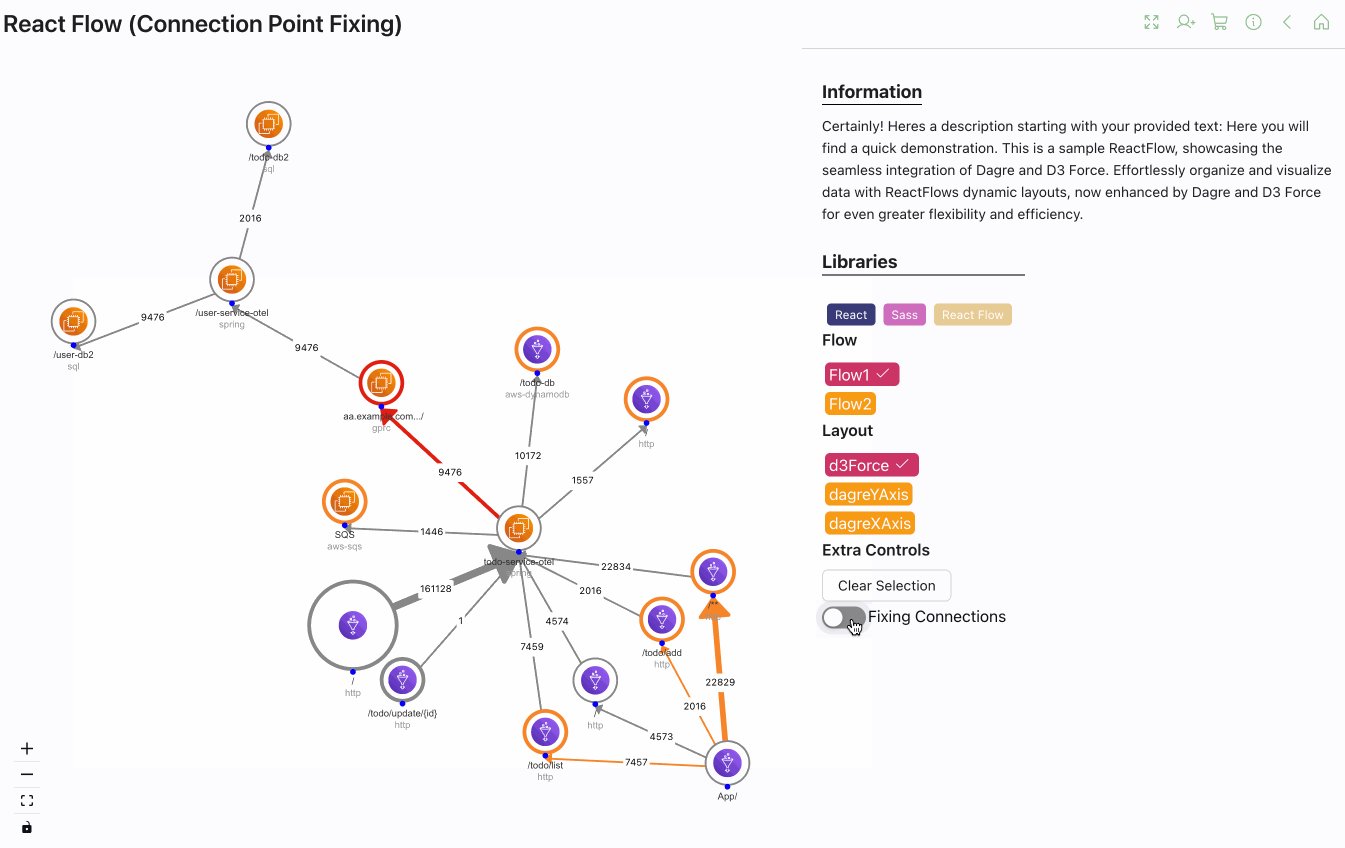
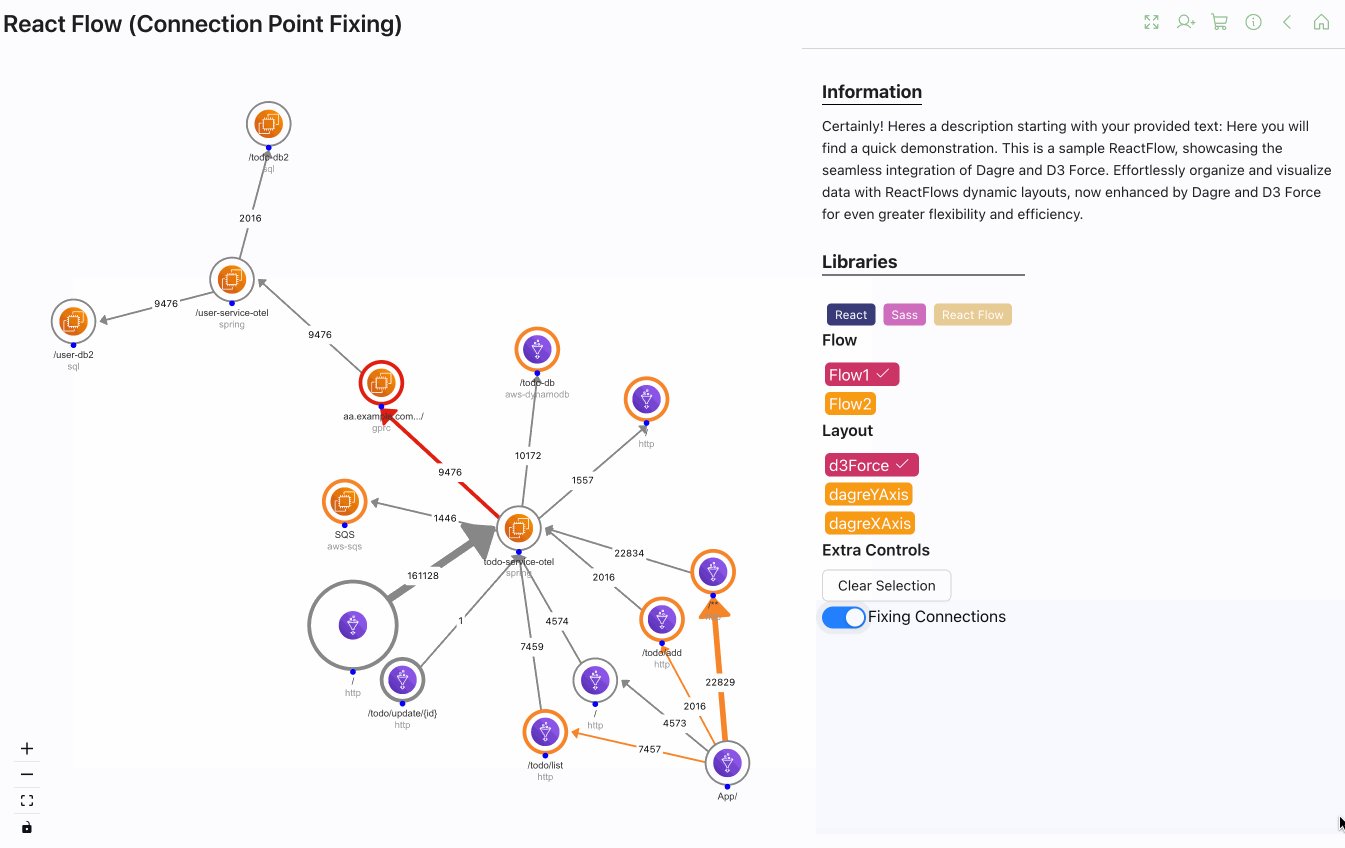
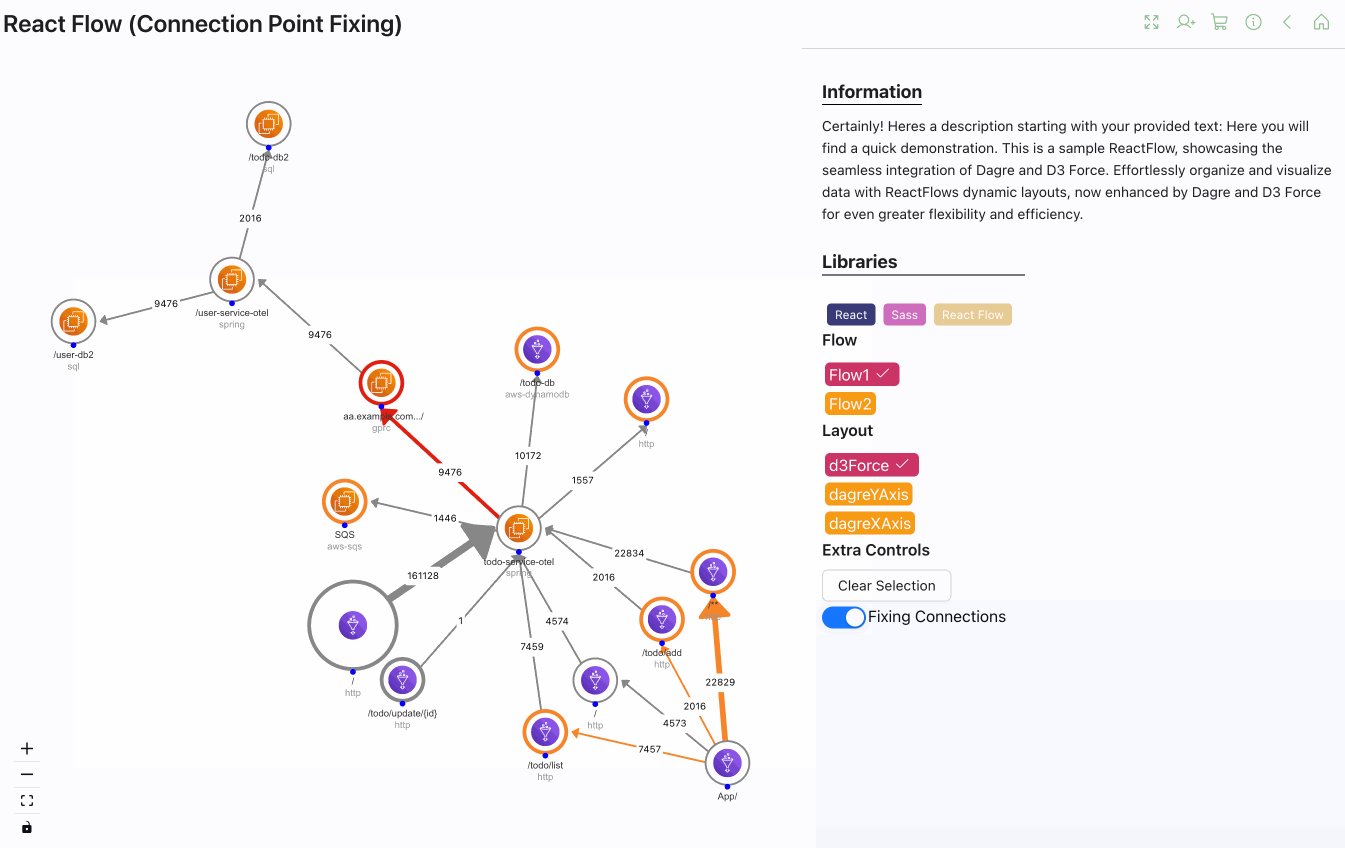
Connection Point Fixing

Connection Point Floating

Animated Edges

D. LAYOUT EXAMPLES
Dagre Layout
I’m added the Dagre Layout example from ReactFlow’s examples to my own environment.

Dagre Special Architecture
In this example, I am trying to create an example of an architectural diagram in Dagre Layout. At this stage, I differentiate the colors and thicknesses of some border lines.

Elkjs Layout
In this example, I’m combining Radial and Force Layout with Elkjs Layout, and the results aren’t great.

Elkjs Special Architecture
In this example, I’m combining Radial and Force Layout with Elkjs Layout, and the results aren’t great. (Link)
Dagre Top-Down
I’m trying out an example architecture in Dagre Top-Down Layout.

Cluster Layout
I’m trying out an example architecture in Cluster Layout.

Dagre Left-Right
I’m trying out an example architecture in Dagre Left-Right Layout.

D3 Force Layout
I’m trying out an example architecture in D3 Force Layout.

D3 Force Layout — 2
I’m trying to make the algorithm operate more successfully by adding modifications to the D3 Force Layout.

D3 Force Layout — 3
I’m trying to make the algorithm operate more successfully by adding modifications to the D3 Force Layout.

Mixed Layouts
I constructed a sample infrastructure with several flows and layouts.

Dagre Layout — Options

E. INTERACTION EXAMPLES
Interactive
With this example, I’m exploring with user interactions with React Flow. I move the nodes to alter them, and I can see the results from a bird’s-eye view in the minimap below.

Selection
In this example, I attempted to illustrate node and edge selection in several representations.

Neighbourhood Highlight
In this example, only the selected node and its neighbours are visible, while other nodes and edges are blurred, so that the user can focus on the nodes they want to focus on.

Focusing
In this example, the selected node is zoomed-in and focused with setViewport

Tooltip Hover
In this example, when the mouse is hovered over the node or edges, the node/edge it is related to and the hover event is triggered.

Poke Drag Handle
With DragHandle capability, nodes can only be dragged from certain areas. Especially in Form style nodes, it is very important to make the user perform drag-and-drop operations only through certain points.

Poke Easy Connect
In this example, it allows us to draw edges between 2 nodes. In this way we can create our own graph. During these operations, I defined two ports as Source/Target. Edges are created through these ports

Poke Add Node On Edge Drop
In this example ReactFlow edge method to add a new node to the point you draw
- onConnect (Draw Edge)
(Create a new node) during - onConnectEnd and add it to the graph.
- and make use of screenToFlowPosition for the position where the button will be inserted.

Poke Proximity Connect
In this example, onNodeDrag and onNodeDragStop implement onNodeDrag and onNodeDragStop to calculate how to create the closest edge to the nodes and create connections

Poke Node Resizing
In this example, we can play with Node width and height using the NodeResizer component.

Poke Node Toolbar
NodeToolbar component allows us to create a toolbar area on the right, left, top or bottom of a Node we want. This gives us great advantages in the actions we will take about the Node. For example, Delete, Group creation, Clone, etc… You can perform actions via NodeToolbar.

Poke Dynamic Grouping
An example I developed for dynamic grouping of Poke Cards and moving them together

Poke Node Rotate
An example showing that we can rotate nodes at any angle. We use CSS transform..

Poke Node Intersection
In this example, we use the useReactFlow → getIntersectingNodes function during the onDrag operation to test whether the Node intersects. If the node intersects, we color their background orange.

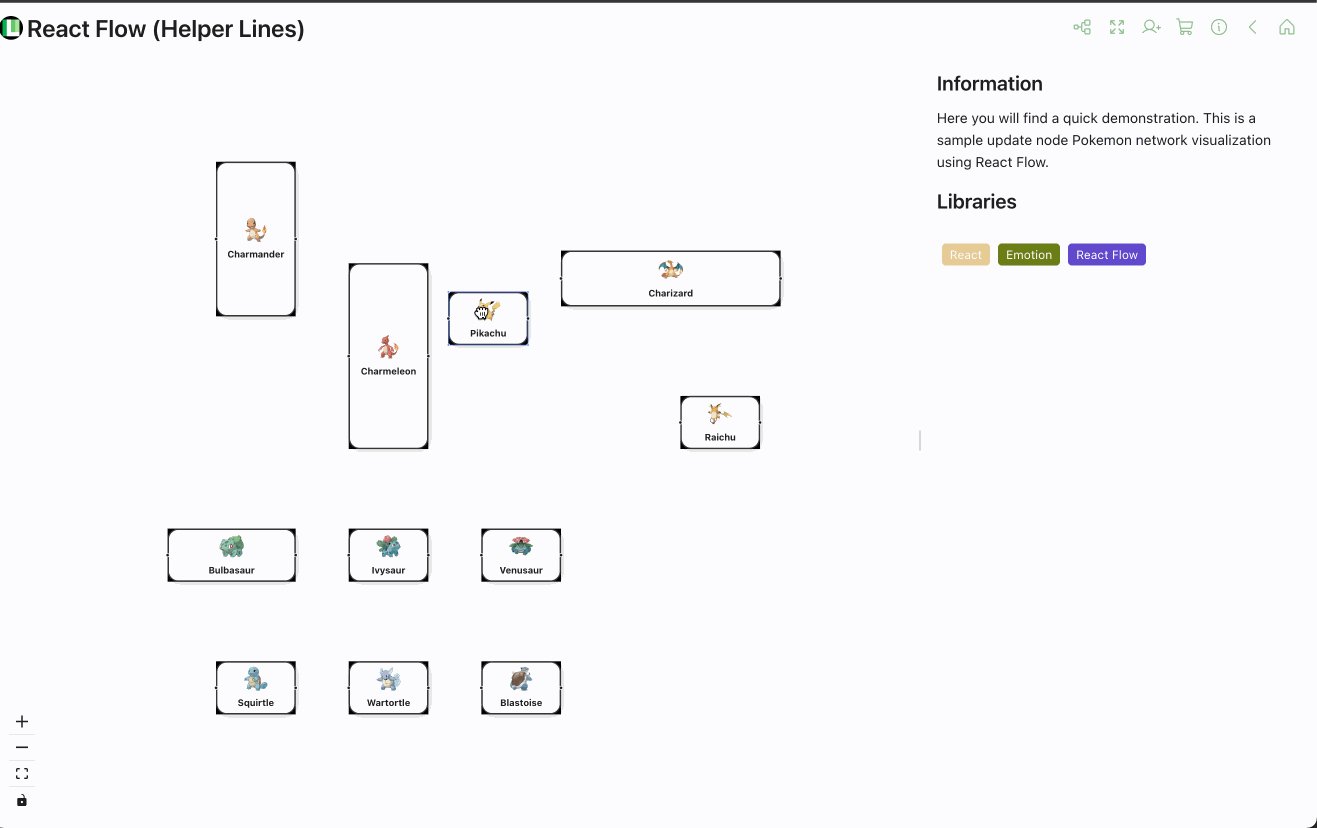
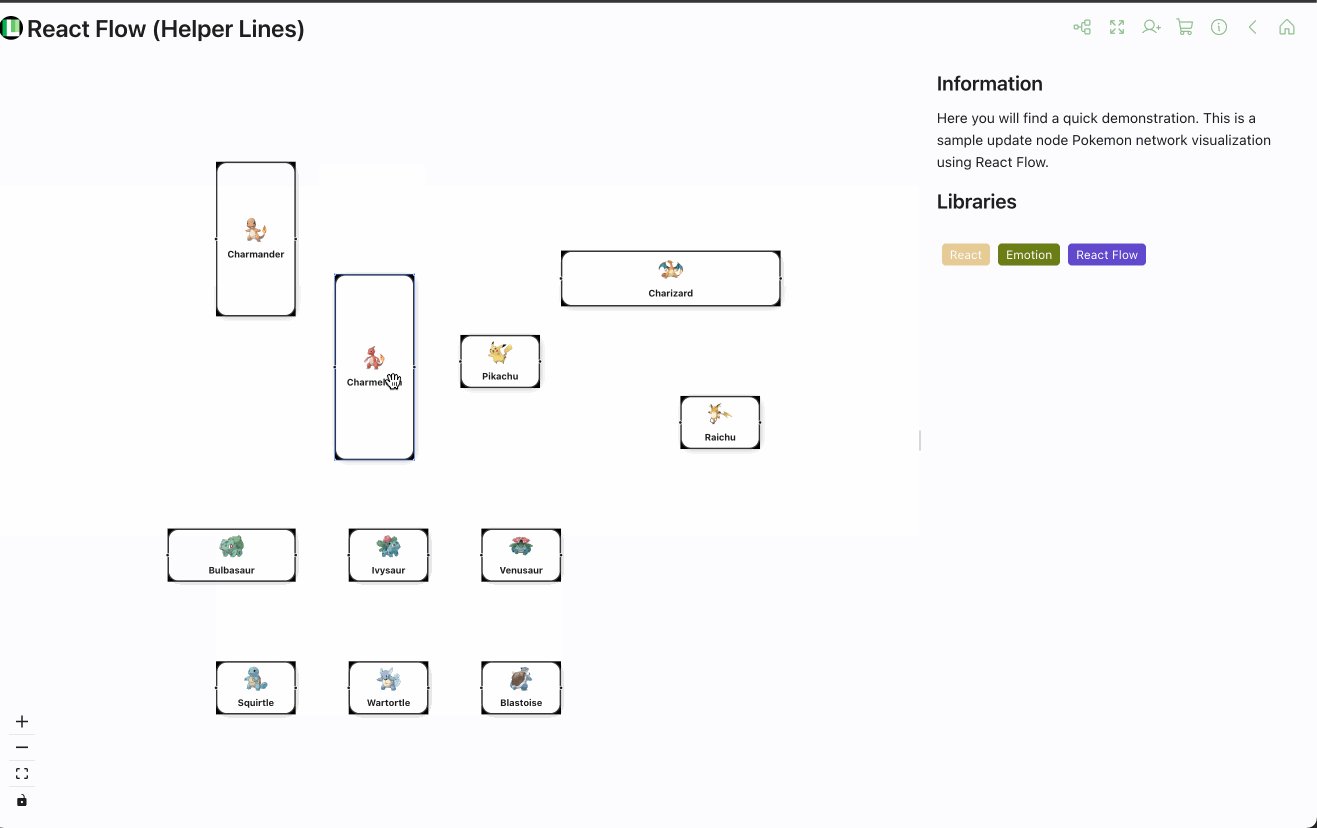
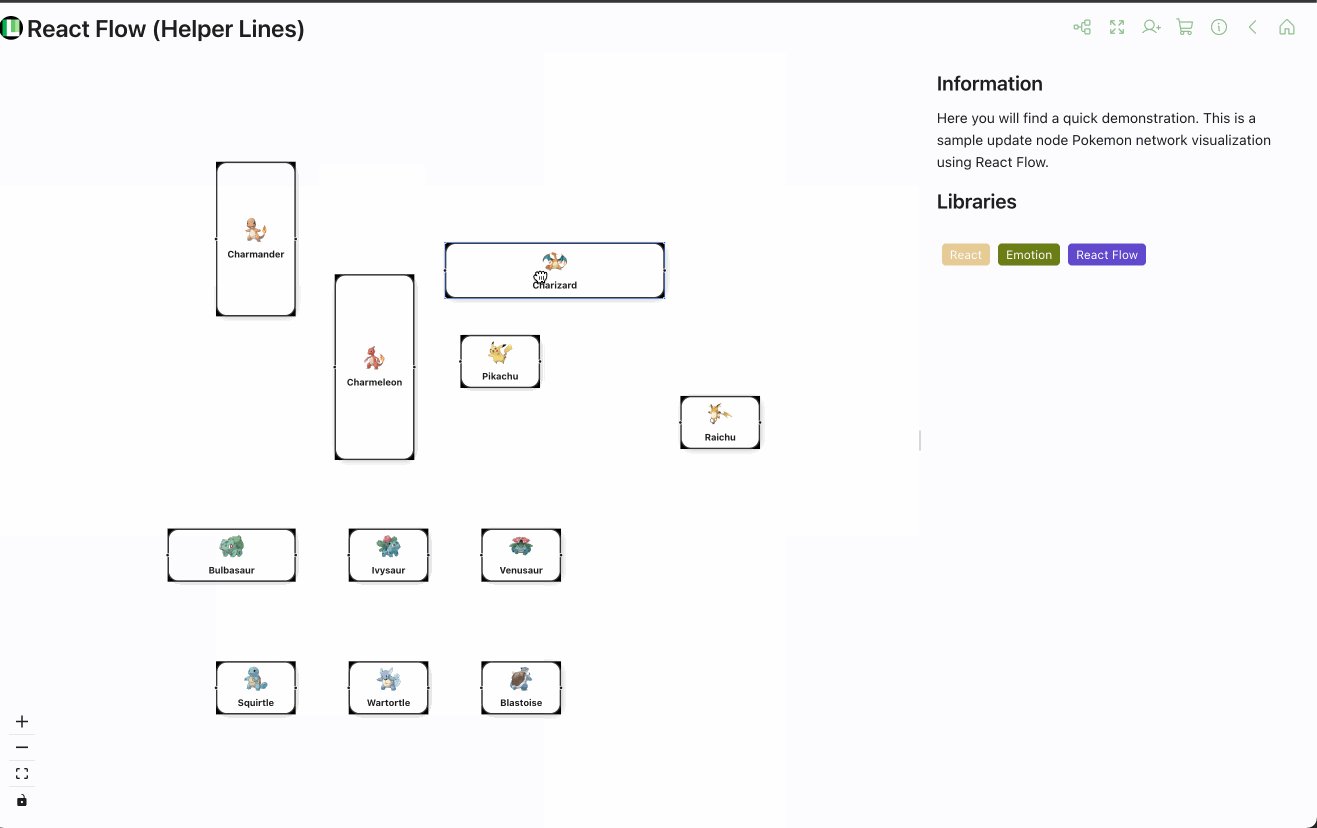
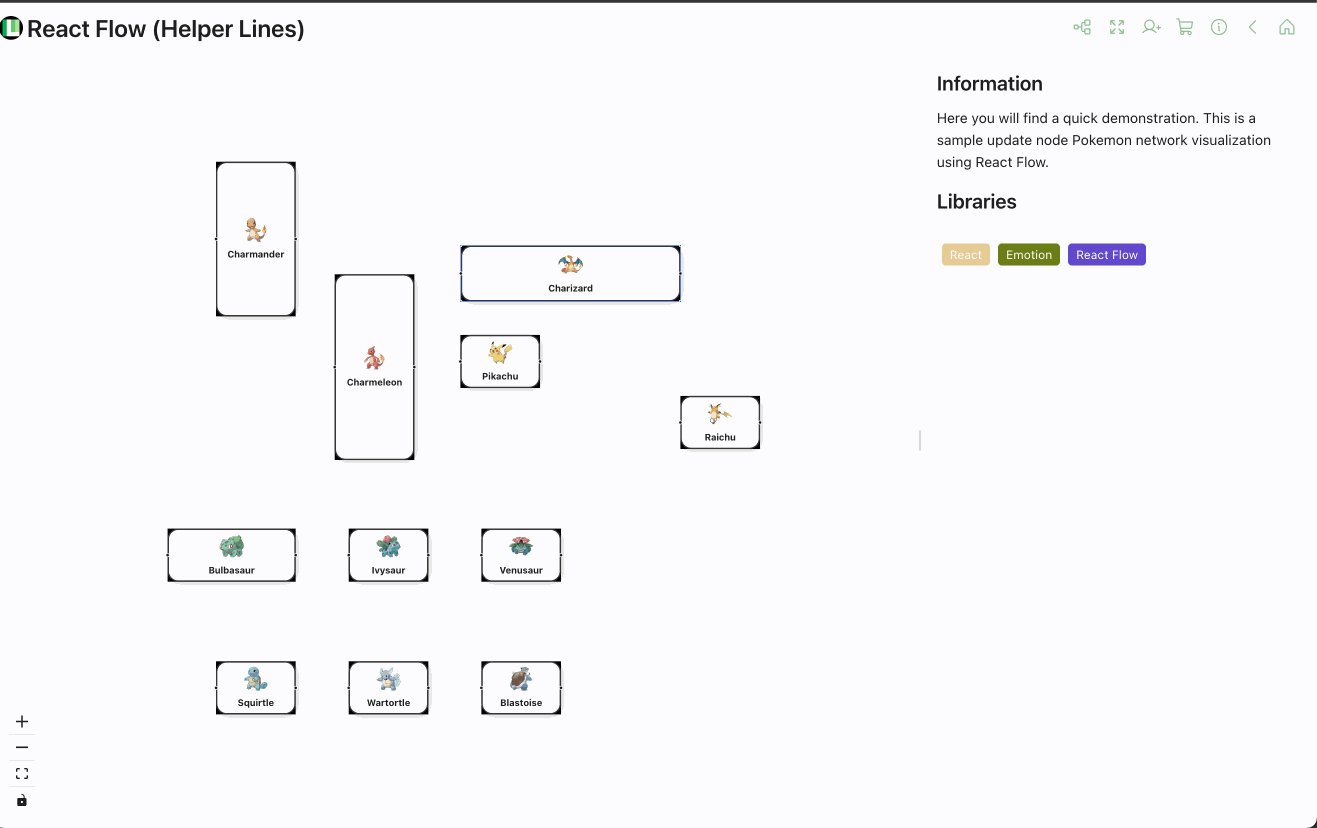
Helper Lines
Helper Lines are created to help users with alignment, vertical and horizontal lines are created according to the right, left, top, bottom equalisation positions of the edges with a mathematical formula during nodeChanges → and rendered on the canvas.

Poke Node Connection Limit
You can limit the establishment of ReactFlow Connection. You can connect this to the condition you want. I don’t want a connection to be established between groups in Pokemon examples. I used isConnectable and useConnection to enable Electricity, Fire, Water, etc. to connect with poke cards within themselves.

E. MISC EXAMPLES
Download Image
This example allows you to download the output of the diagram you created as png. Just press the Download Image button from the control panel on the right.

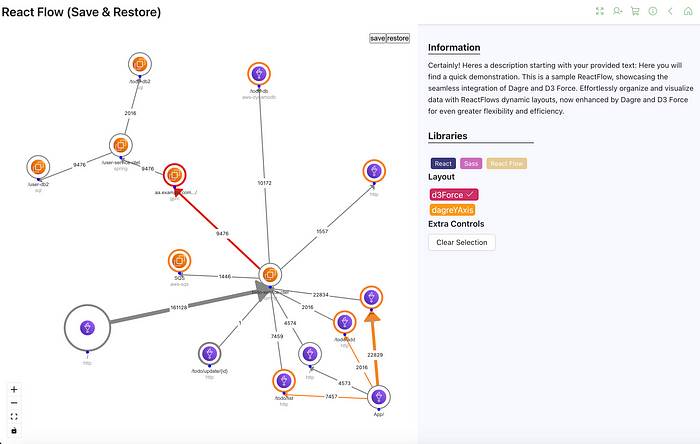
Save & Restore
In the diagram formed in this example, it allows you to make the image you want by pulling the nodes to certain regions and save their locations, and then you can access the image you created by reusing the same locations again.